In today's Tutorial we are going to learn How to add 3 Column footer to Blogger Blog, this tutorial involve a little trick of adding a code to your existing footer section in your template to convert it to 3 column footer template.

Before Starting with our Post don't forget to take
back up of your
template before editing it.
Add 3 Column footer to Blogger Blog1. First "
Login" to your Blogger account
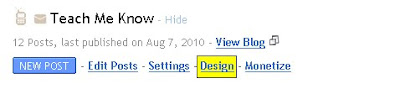
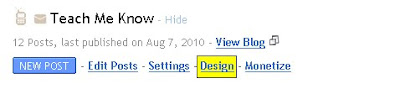
2. Click on "
Design" highlighted in image below

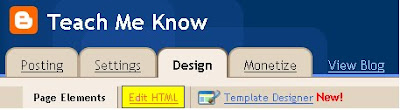
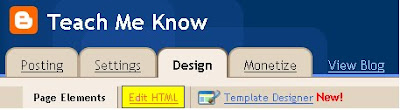
3. Click on "
Edit HTML" as shown below

4. Find the following code in your blogger template code
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
5. In most of the templates you will find this above code at bottom of blogger template
6. Now, to add 3 column footer to your blogger template replace the above code with code shown below
<div id='footer-columns'>
<div id='footer1' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
7. Save the Changes to your Blogger Template
8. You are Done !!! Happy Blogging