MOST IMPORTANT: Take Backup your current Blogger Template
Basically I am showing you this article considering a Standard 2 Column Blogger Template say Minima Template. It contains 5 things and we are going to increase width of each component in given order.
- Outer Wrapper
- Header Wrapper
- Post column
- Sidebar column
- Footer
1. First "Login" to your Blogger account
2. Go to "Design" > "Edit HTML"
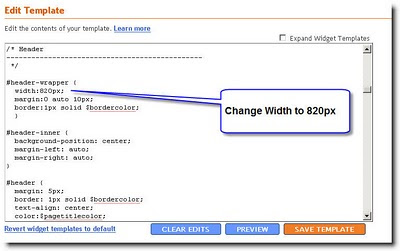
3. Find Header section and change Header Wrapper width to 820px (Search using CTRL+F) and change as shown below

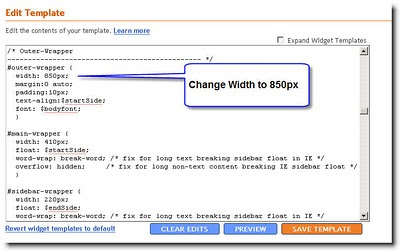
4. Similarly goto the Outer Wrapper section and change the width to 850px as shown below

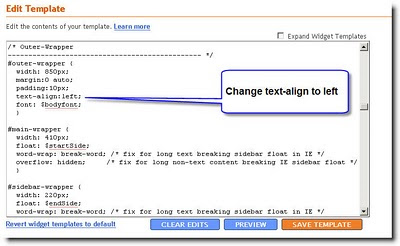
5. Change the Outer Wrapper "Text-Align" to "left" as shown below

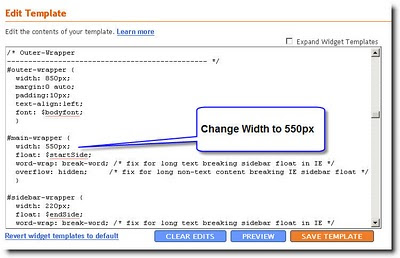
6. Goto the Main Wrapper( Post column) section and change the width to 550px as shown below

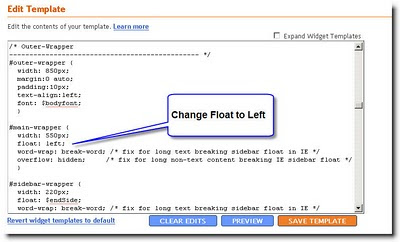
7. Change the Main Wrapper "float" to "left" as shown below

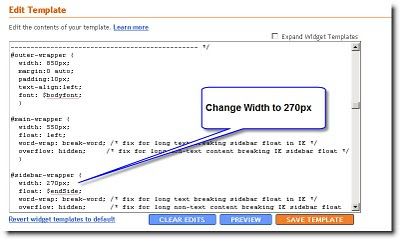
8. Goto the Sidebar Wrapper and change the width to 270px as shown below

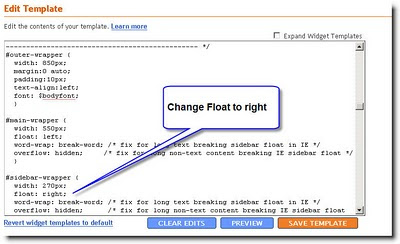
9. Edit the Sidebar Wrapper "float" to "right".

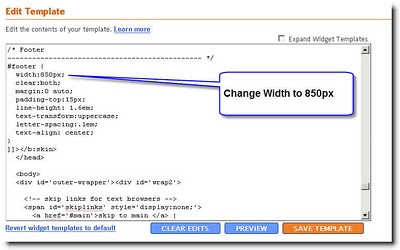
10. Now Finally, Goto Footer Section and Change its width to 850 px as shown below

11. Save the template and you are done.
Following changes we have made to our blogger template
- Outer wrapper- 850px
- Header- 820px
- Main column- 550px
- Sidebar- 270px
- Footer- 850px
You are Done !!! Happy Blogging
Source: Blog
This blog is too informative and helpful,you should try website to increase visitor.
ReplyDeleteThanks for Sharing Great Method. However i Have Using Blue Blogger Template That is Fit on Any Screen.
ReplyDelete